| K2: дополнительные поля в разных местах шаблона |
 При использовании CCK компонента K2, иногда бывает необходимость в использовании дополнительных полей. По умолчанию в компоненте K2 используется вывод всех дополнительных полей в одном месте, что очень не красиво и не удобно. Данная статья написана чтобы решить проблему с размещением дополнительных полей K2 в разных местах шаблона.
На днях общался с товарищем Static'ом, и возник такой вопрос, как корректно и правильно вывести доп. поля в разных местах шаблона. При поиске в интернете, точного и правильного вывода доп.полей в разных местах шаблона и еще с разными стилями я не нашел. Есть какие-то корявые куски кода, которые либо не дописаны, либо с ошибками или не то что нам нужно.
Для начала, если вы используете компонент K2 и его отдельные шаблоны то желательно скопировать все содержимое шаблонов K2 в ваш шаблон Joomla. Таким образом при обновлении K2 вы не потеряете свои новые дополнительные поля и все изменения которые внесли в файлы шаблона K2.
Шаг 1: Вывод дополнительных полей в разных местах шаблона материала K2Итак, открываем папку: /components/com_k2/templates/
и копируем ее содержимое в папку с вашим шаблоном (предварительно создав папки com_k2/templates/): /templates/название_шаблона/html/com_k2/templates/
При желании можете сразу создать несколько шаблонов, например чтобы использовать различные стили вывода и оформления в разных категориях. Например после создания нескольких шаблонов, ваша директория и папки будет выглядить так:
После этого необходимо создать группу полей и сами поля, после чего присвоить их к нужной категории:
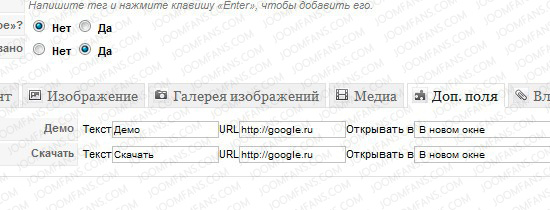
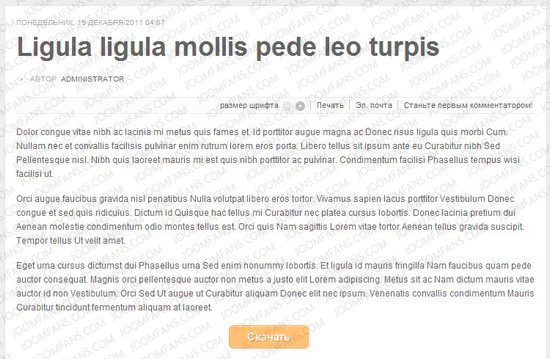
Далее открываем материал и делаем запись в наших дополнительных полях (В нашем примере это банальные «Демо» и «Скачать»):
Далее нам необходимо открыть файл материала, где и выводятся наши дополнительные поля. Открываем файл /templates/название_шаблона/html/com_k2/templates/default/item.php
и в 12 строчке после:
вставляем данный код:
После этого нам необходимо удалить существующий вывод всех дополнительных полей. Для этого в этом же файле удалите все с 250 по 266 строки. А именно:
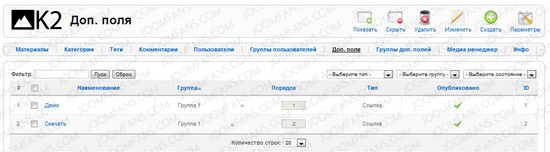
Далее нам нужно вывести одно какое нибудь дополнительное поле в материале, например это будет поле которое имеет уникальный ID - 2 (узнать ID поля можно в административной панели K2, во вкладке Доп. поля). Для этого, в этом же файле item.php ищем подходящую позицию для размещения дополнительного поля (в нашем случае в самом верху материала, под логином пользователя) и вставляем следующий код:
где [2] это ID дополнительного поля.
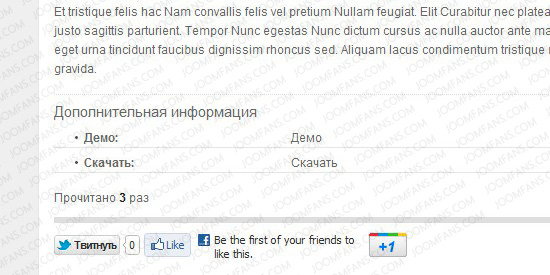
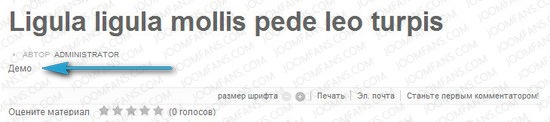
Обновляем страницу на сайте и видим наше одно поле, которое имеет идентификатор 2. Таким же образом вставляем другие поля в любом месте шаблона K2, только не забудьте менять ID при каждом новом добавлении поля в шаблон, в противном случае у вас получится одно и тоже поле в разных местах шаблона.
Далее нам необходимо добавить стиль оформления для дополнительного поля K2. Вы же хотите чтобы ваши доп.поля в K2 выглядили привлекательно? Для этого достаточно просто обрамить наш код DIV'ом или любым другим элементом по желанию и добавить к нему CSS класс для создания уникального стиля нашему дополнительному полю. Например сделаем так:
После этого открываем CSS файл компонента K2 (можно также прописать стили в CSS файлах вашего шаблона) и создаем стиль оформления. Здесь уже делайте оформление как душе угодно. Для примера я сделал так:
Вы думайте на этом все? НЕТ! Если вдруг вы уберете информацию в материале из дополнительного поля K2, то вы увидите такую неприятную картину:
Это произошло из-за того, что мы не создали условие, при котором бы исчезали все стили или любой другой код который выводится также с нашим полем. Для этого обрамляем наш код, еще раз, и получаем на выходе такое решение:
После если мы обновим страницу сайта, то на странице материала, стиль поля исчезнет:
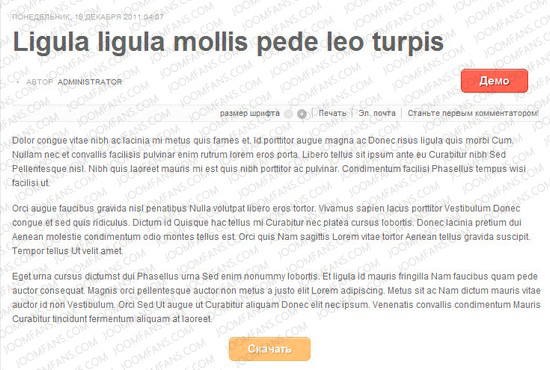
Если мы вновь введем информацию в поле «Демо», то наша кнопка (точнее поле) снова будет отображатся на сайте:
В примере выше, мы использовали 2 поля (Демо и Скачать), которые были установлены в разных местах шаблона и имели совершенно разные CSS стили оформления. Поле «Демо» содержащее идентификатор ID 1, была добавлена вверх страницы, а поле «Скачать» с идентификатором ID 2 было добавлено ниже вывода полного текста статьи и отцентровано по центру материала с использованием CSS стилей.
Вы можете использовать неограниченное количество дополнительных полей компонента K2 и расставлять их в разных местах шаблона и применять к ним различные эффекты и стили оформления. Незабывайте только указывать корректный идентификатор (ID) дополнительного поля!
Вот на этом вывод дополнительных полей K2 в разных местах шаблона завершен.
Шаг 2: Вывод дополнительных полей в разных местах категории материалов K2Если вы также хотите вывести дополнительные поля в самой категории компонента K2, при этом используя разные места вывода, то вам необходимо открыть файл category_item.php в папке с шаблоном K2. После перейдите к 12 строке, и после:
Вставьте следующий код:
Далее вам необходимо удалить стандартный вывод дополнительных полей в категории K2. Для этого в этом же файле category_item.php перейдите к 129 строке (нумерация может отличатся из-за внесения кода выше) и удалите все что связано с дополнительными полями (от 129 до 145 строки), а именно:
Далее таким же образом как и вставка в материалах K2, вставляем в необходимом месте шаблона вывода категории, наш код вывода дополнительных полей K2. Например так:
Данный код выведет оба наших поля (c ID 1 и ID 2) в том месте где мы установили код (в данном случае мы установили код после вывода вступительного текста статьи K2 в категории материалов). Обратите внимание на то что к классу нашей кнопки мы добавили преффикс cat_, чтобы CSS стиль не смешался со стилем кнопок (полей) материалов K2:
Заметьте что вывод доп.полей можно делать абсолютно в любом месте шаблона K2, при этом создавая любой внешний вид (хоть кнопка, хоть картинка, все что угодно и на ваше усмотрение).
Данное решение предназначено для CMS Joomla 1.5 и Joomla 2.5 с использованием компонента K2 v2.5.4. В более ранних версиях компонента, может быть несоответствие строк.
Если вам понравилась данная статья, вы можете также почитать статью - K2: разные стили оформления для стандартных дополнительных полей.
Эта статья является единственным простым и гибким решением для вывода дополнительных полей в материалах и категориях K2.
Пользуйтесь на здоровье!
Автор: Joomfans.com Копирование информации без размещения активной и индексируемой ссылки - ЗАПРЕЩЕНО! При частичном или полном копировании размещение активной индексируемой ссылки на сайт Joomfans.com - обязательно! |
|
| ← Joomla 3.0 - уже рядом | K2: разные стили оформления для стандартных дополнительных полей → |
|---|



















Комментарии
[{"name":null,"value":"","target":null}]
что это может быть код не трогал и понятия не имею как быть
Какая версия K2? Что делали, что произошла такая ошибка? и.т.д. подробнее...
RSS лента комментариев этой записи