| K2: разные стили оформления для стандартных дополнительных полей |
 Разработчики компонента K2 по умолчанию для дополнительных полей сделали чередование стилей с использованием четных и нечетных правил (Odd и Even). Таким образом мы можем применить различные стили к полям K2. Все бы ничего, но если полей 10 штук и мы хотим к каждому применить свое оформление. Стандартным применением мы не сможем добиться решения данной задачи и на выходе максимум что мы получим, это примерно такой вариант:
В данном случае использовались стили оформления для четных и нечетных строк: li.even.typeLink.group1 и li.odd.typeLink.group1 Можно также изменить стиль оформления самого поля (в данном случае ссылки), но мы опять же получим только 1 вариант для всех дополнительных полей, так как все поля имеют один и тот же класс оформления span.itemExtraFieldsValue a:
Но как нам быть если мы хотим использовать различные стили для первого, второго, третьего..... поля? Очень просто!
Откройте файл - /components/com_k2/templates/default/item.php или если шаблон K2 у вас находится в папке с шаблоном /templates/название_шаблона/html/com_k2/templates/default/item.php
Далее вам необходимо добавить к стилю полей идентификатор (ID) самого поля. Для этого найдите строки вывода дополнительных полей (250-266 строки) и измените строчки:
на
Как вы могли заметить, мы добавили к классу стиля, получение уникального идентификатора (ID) каждого поля.
После всех этих манипуляций, у каждого заголовка и дополнительного поля получается свой уникальный стиль. Для примера:
Заголовок первого поля теперь имеет класс span.itemExtraFieldsLabel1, второй заголовок имеет класс span.itemExtraFieldsLabel2 (ранее у всех заголовков был один класс span.itemExtraFieldsLabel)
и также с выводом полей:
Первое поле имеет класс span.itemExtraFieldsValue1, а второе поле имеет класс span.itemExtraFieldsValue2 (ранее у всех полей был один класс span.itemExtraFieldsValue) и так все поля теперь имеют свой уникальный класс, благодаря уникальному ID каждого поля.
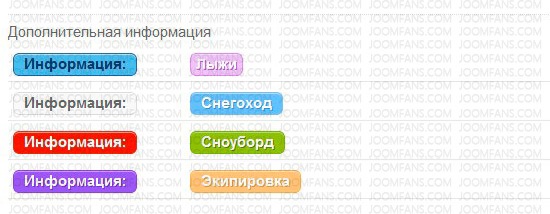
После этого вы можете изменять дополнительные поля как вам угодно, для примера я сделал так:
Можете добавлять изображения, менять цвета, шрифт и все что угодно для каждого поля и его заголовка с использованием CSS оформления.
Данное решение предназначено для CMS Joomla 1.5 и Joomla 2.5 с использованием компонента K2 v2.5.4. В более ранних версиях компонента, может быть несоответствие строк.
Если вам понравилась данная статья, вы можете также почитать статью - K2: дополнительные поля в разных местах шаблона.
Автор: Joomfans.com Копирование информации без размещения активной и индексируемой ссылки - ЗАПРЕЩЕНО! При частичном или полном копировании размещение активной индексируемой ссылки на сайт Joomfans.com - обязательно! |
|
| ← K2: дополнительные поля в разных местах шаблона | JOOMFANS: Перезагрузка → |
|---|













Комментарии
RSS лента комментариев этой записи