| GK Steak House |
| 1 1 1 | Версия: 3.11.1 |

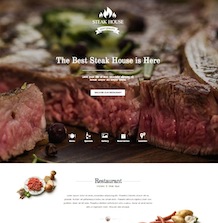
Неплохой стильный шаблон для сайта ресторана, бара, кафе и другим подобным заведениям. Дизайн шаблона Steak House продуман до мелочей. Главная страница шаблона работает в режиме одностраничного сайта на которой располагается вся главная и основная информация о вашем заведении (вступление, меню ресторана, специальные акции, галерея, форма бронирования и контакты). Все элементы дизайна шаблона имеют анимированные эффекты, благодаря этому сайт будет выглядеть динамичнее и смотреться гораздо лучше сайтов конкурентов в этой области.
Самой главной особенностью шаблона является поддержка совершенно нового плагина специально разработанного для шаблона Steak House - GK Reservation plugin (плагин бронирования мест). С помощью этого плагина вы легко можете добавить на сайт форму бронирования в которой клиент сможет указать время, дату, количество человек, номер телефона и другую информацию для бронирования, после чего отправить данные формы вам на e-mail который вы укажите в настройках. Форма бронирования поддерживает Ajax проверку на введенные данные.
Практически весь контент который отображается в шаблоне, используется благодаря поддержке компонента K2. Разработчики создали отдельные страницы компонента, страницы профилей, страницы тегов, категорий и другой информации с помощью данного компонента.
Шаблон Steak House включает в себя стандартные настройки шаблона, которые можно найти во всех последних шаблонах студии GavickPro, а именно: вы можете управлять шириной макета и отдельных блоков, можете изменять шрифты и использовать различные варианты типографии, можете добавлять сжатие CSS и JS файлов, можете использовать авторизацию через соц.сети и пр.
Возможности шаблона GK Steak House:
|
|
Похожие новости |
|
| GK Events → |
|---|

















Комментарии
Отключите в настройках джумлы редактор по-умолчанию, пользуйтесь чистым html - и ничего "ломаться" не будет.
Я не профессионал и возможно решила проблему не совсем корректно. Но возможно кому то поможет.
Установила редактор jce, назначила его по умолчанию. При редактирование картинки (иконки разделов меню, бронь, расположение и тд) на главной перестали пропадать но 3 из 5 поменяли размер. Эту проблему решилась когда подправила код в файле gk.stuff.css.
Дописала три стиля (т.к) их не было в файле
.gk-icon-bottle-glass-solid {
font-size: 56px;
position: relative;
line-height: 54px;
margin: 0 auto;
}
.gk-icon-gallery-solid {
display: inline-block;
font-size: 56px;
line-height: 54px;
margin: 0 auto;
}
.gk-icon-map-path-solid {
display: inline-block;
font-size: 56px;
line-height: 54px;
margin: 0 auto;
}
Так же был вопрос с картинками выдвигающими в статьях (Добро пожаловать! и тд)так же исправила код css. Нашла с помощью соответствующий стиль с помощью Google Chrome (промотр кода элемента)
а никто не знает почему на главной не работает вывод модуля в материале или simple image pro, через {}, только работает {GKCONTACT}
других страницах все в порядке, только главная блокирует код
тоже пытаюсь это исправить, пока никак
Подскажите что делать?
RSS лента комментариев этой записи