| HTMLMaps - интерактивный план помещений |
| 1 1 1 1 | Версия: 1.2.2 |
 Качественный бесплатный компонент достойный внимания — HTMLMaps. С помощью данного расширения вы легко сможете организовать интерактивную карту или план помещения, а также отметить и выделить на любом изображении различные участки, при этом когда пользователи сайта будут наводить курсор на нужный участок, у них будет отображатся подсказка с подробным описанием объекта.
Настройки компонента очень просты и у вас не должно возникнуть каких либо проблем с созданием интерактивной карты. Для того чтобы создать новую карту, перейдите на главную страницу компонента, нажмите на кнопку — Создать (в правой верхней части экрана), после этого введите название помещения, выберите главную картинку (предварительно загрузив ее в папку /images/htmlmaps/), укажите папку для картинок которые будут выделены (папку нужно создать в том же каталоге, например: /images/htmlmaps/plan/) и при желании укажите CSS стили для всплывающей подсказки (Tooltip).
После того как вы создадите основную карту помещения, вам нужно добавить в нее все интерактивные элементы, которые при наведении курсора мышки должны отображать подсказки и при клике открывать какую либо страницу. Для этого выберите в списке нужную карту и нажмите на иконку ссылок с элементами. После создайте свою первую ссылку которая добавит интерактивности вашему плану помещения.
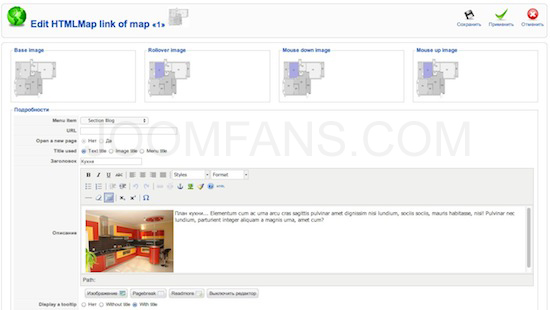
Настройки интерактивной ссылки имеют интуитивно понятный интерфейс. Здесь вам необходимо задать название ссылки (в моем примере это план кухни), указать нужно ли присвоить данному объекту ссылку (можно указать абсолютно любой URL или выбрать из списка ссылку на любое меню сайта). В визуальном редакторе вам нужно написать текст подсказки и при желании разместить любое изображение. Здесь же в настройках вы можете выбрать размер окна подсказки в пикселях и добавить свои CSS стили для всплывающей подсказки (можно добавить стиль самого окна, стиль заголовка и стиль текста).
 Создание новой интерактивной метки на плане помещения
Теперь перейдем к самому интересному. В настройках элемента ссылки вам нужно выбрать изображение которое будет отображатся при наведении курсора мышки, при клике и т.д.. Как вы видите на скриншоте выше, у меня базовое изображение плана помещения (вверху слева) имеет просто градации серого оттенка, остальные изображения (при наведении курсора...) я установил с выделенным планом помещения в фиолетовый цвет (предварительно выделил нужное место на плане в графическом редакторе и придал ему цвет).
Хотелось бы заметить, что создание различных изображений с цветовыми формами совсем необязательно и можно использовать одно единственное изображение, и выделить просто подсказку в каждом отдельном элементе с помощью CSS . Выше я просто описал и показал вам максимальные возможности компонента с замещением изображения, например, если вы хотите применить градации серого и при наведении выделять какое либо одно помещение или если вы хотите заменить изображение при наведении вообще другой картинкой (к примеру подробным вторым планом помещения на который наведен курсор).
Далее вам необходимо определится с фигурой помещения прямоугольник, круг или многоугольник, после чего указать координаты нужного помещения в пикселях. В моем случае я использовал режим прямоугольника с координатами 159,91,310,214. Попытаюсь немного расшифровать данные координаты:
В моем примере это просто прямоугольник, который максимально подходит под параметры помещения и при наведении курсора мышки на план этого помещения, всплывает подсказка.
Для примера если вы хотите использовать режим круга, то у вас должны быть такие координаты:
Если вы хотите использовать многоугольник, то должны быть указаны примерно такие координаты:
Получить координаты изображения можно в графическом редакторе. Например я использовал редактор Adobe Photoshop и его стандартную линейку, в опциях которой включил отображение координат в пикселях.
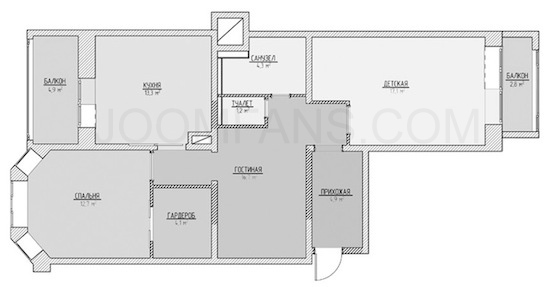
Ниже показаны пример работы компонента, на основе моего примера. При просмотре общего плана помещения он выглядит в градациях серого, при наведении на нужный участок плана помещения изменяется его цвет и появляется всплывающая подсказка при клике на которую откроется указанный в настройках URL (например на подробное описание этого помещения).
 Общий план помещения без наведения курсора мышки на комнаты
 План помещения при наведении курсора мышки на определенный участок
Возможности компонента HTMLMaps:
Возможности компонента в принципе не ограничены. Вы можете при желании добавить свой функционал или кардинально изменить стиль и вывод подсказки. К примеру если вы используйте шаблон Joomla, с поддержкой Bootstrap, то можете сделать вывод не стандартной подсказкой Joomla (Tooltip) а сделать вывод подсказки из фреймворка Bootstrap или вообще вместо подсказки Tooltip, использовать Popover.
Конечно можно не использовать компонент HTMLMaps а использовать DIV, CSS и пр. и накладывать изображения слоями. Но тогда вам при каждом редактировании плана помещения придется лезть в код, править массу строк и т.д. Благодаря компоненту HTMLMaps, интерактивный план помещения в Joomla, можно сделать буквально за несколько минут. При необходимости редактировании информации о плане помещения, вам просто нужно зайти в настройки и в визуальном редакторе исправить нужный объект. Согласитесь, проще в 100 раз? |
|
Похожие новости |
|
| ARTIO Booking Pro - легкое бронирование в Joomla → |
|---|










Комментарии
Может я чего-то не понял?
Все правильно. Не поняли. Было опубликовано по просьбе на форуме.
Действительно, многие сидят т.к. перенести крупный сайт без глюков на новую задача порой невыполнимая
А то у меня их много и нужно максимально быстро их определять.
RSS лента комментариев этой записи