| как сделать flash под картинкой! |
|
Бывают случаи когда увидели красивую флешку и хочется иметь эту флешку на своем сайте и что бы она еще была и кнопкой на какую нибудь страницу...но вот беда....внутри флешки уже есть ссылка , а декомпилировать флешку нет возможности или просто впадлу.....на помощь приходит Z-INDEX))
1 берем флешку и заливаем к себе на сайт 2 со3даем прозрачный png 3 пишем код
Как Вы видите, код очень прост.
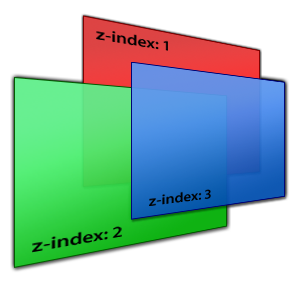
итак разберемся.. мы создали 2 div один из которых является картинкой ссылкой, а второй той самой флешкой и поставили при помощи z-index первый div(c ссылкой и картинкой) спереди(поверх) второго div (c самой флешкой)....буду раз если кому помог
|
|
| ← Своя страница 404 | Установка и настройка интерактивного модуля галереи Art Image Cycle для Joomla 1.5.xx → |
|---|











Комментарии
RSS лента комментариев этой записи