| Верстаем вместе с 960 Grid |
|
Я помню тот первый раз, когда скачал файлы CSS 960 Grid... Первый вопрос был такой? Ну и как с помощью всего этого сверстать страницу?.. Однако всё оказалось довольно таки просто. Эта статья предназначена для дизайнеров и веб-разработчиков, которые интересуются сеточными CSS системами. Сегодня мы сконцентрируем наше внимание на системе . После прочтения данной статьи вам уже не будет составлять никакого труда, чтобы разобраться в других CSS фрэймворках, т.к. все они работают по одному и тому же принципу. Дизайн основанный на сеткеПеред тем, как перейти к специфике системы 960 Grid, я хочу разъяснить что такое дизайн основанный на сетке. В принципе в этой системе нет ничего нового, т.к. она основана на старом и добром "выравнивании" Итак, расслабляем мозги и начинаем впитывать информацию. Рассмотрим несколько макетов страниц:
Как вы видите на данном рисунке изображены исключительно прямоугольные фигуры. Вы конечно же узнали в них различные блоки ваших сайтов. Идём дальше. На данный момент не было цели создать что-то логическое. Перед вами просто набор фигур, расположенных в хаотическом порядке. Как вы можете заметить, хаос тоже обладает какой-то своей красотой. Он присутствует везде, в природе, в искусстве, дизайне... Фишка заключается в том, что сетка приносит некоторое логическое содержание в этот хаос и ставит всё на свои места. Это кому-то может не понравиться, но сетки очень важны и эффективны для современного дизайна и совсем не загоняют вас в рамки. Вы по прежнему сможете творить всё, что вздумается. Зачем мне необходима сеточная система?960 Grid и подобные ей системы, позволяют быстро создать вёрстку основанную на сетке. Данный результат достигается при помощи протестированных на кроссбраузерность пресетов ширины страницы, куда вы помещаете свой код. До CSS3 было довольно таки геморройно создать множество колонок на своей страницы и чтобы они смотрелись одинаково во всех браузерах. Ну и конечно надо было запачкаться в математических расчётах. К примеру, у вас есть контейнер шириной 1000px и вы ходите разделить его на три колонки. При подсчёте вы выясняли, что вам понадобится 333px на одну колонку. Потом начинались заморочки с отступами, потому что если мы хотели добавить внешний отступ в 10 пикселей, то это значило, что нам надо отнять 20 пикселей у каждой колонки. В итоге у нас получались 3 колонки по 313px что в сумме давало 999px, но никак не 1000px. А что если у вам надо сделать ниже ещё 4 колонки? Всё сначала! Вам надо отнять 80px от ширины родительского контейнера. Остаётся 920px, которые мы делим на 4 колонки шириной 230px. В конце концов, вы хотите добавить блок меню, который будет занимать 1/4 страницы. Вам надо разделить родительский контейнер на 2: один 250px, другой 750px. Далее опять отнять компенсирующую длину в 40px из-за отступов, и получить колонки шириной 730px и 250px Вот это морока...Многие дизайнеры сталкивались с этим. Это конечно не высшая математика, но на всё это уходит время и нервы. Представьте, что к всему вышеперечисленному надо добавить ещё и рамку в 1px (и всё по новой). Где же тот кто нас спасёт от всего этого сумасшествия? Вот он - , создатель 960 Grid. Система 960 Grid
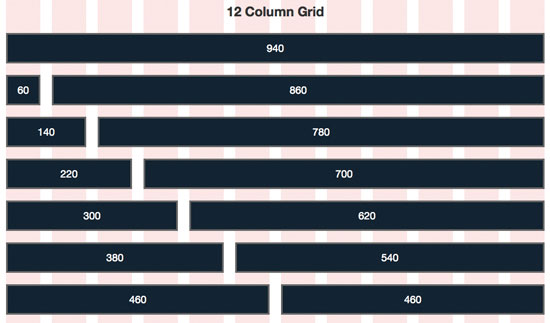
Данная система - это прекрасное решение для тех, кто не имеет ничего против сайтов шириной 960px. Почему только 960? Во-первых, т.к. данная ширина позволяется сделать n-ое количество пропорциональных сегментов из которых будет состоять страница. Во-вторых, данная длина "удовлетворяет" подавляющее большинство экранных расширений. Система 960 Grid может быть представлена нам в 2х начальных вариантах, состоящая из 12 или 16 колонок (Но так же есть и 24 колоночная система - но эт для извращенцев). В 12 колоночной системе первая ячейка имеет 60px, а все последующие 80. Так что вы можете делать колонки шириной: 60, 140, 220, 300, 380, 460, 540, 620, 700, 780, 860 и 940 пикселей.
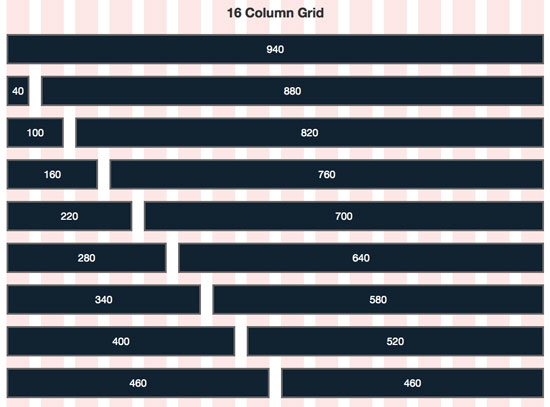
Соответственно в 16 колоночной версии, первая будет составлять 40px, а все последующие 60px. Это значит, что ширина колонки может быть следующей: 40, 100, 160, 220, 280, 340, 400, 460, 520, 580, 640, 700, 760, 820, 880 и 940 пикселей.
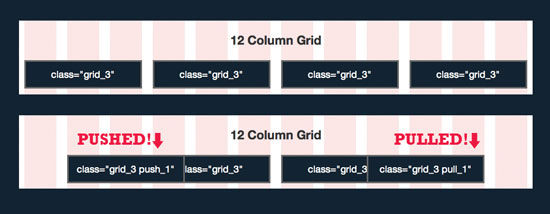
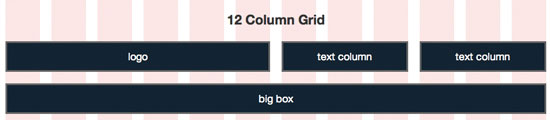
CSS классыНа изображениях представленных выше, вы видите большие и маленькие прямоугольники тёмного цвета, которые представляют собой контейнеры. Для того, чтобы создать такой контейнер необходимо блоку присвоить соответствующий класс и всё! Названия данных классов очень просты и говорят сами за себя. Например grid_1 - представляет самую короткую ширину, а grid_12 - саму длинную (в 12 колоночной системе). Теперь, глядя на этот рисунок вы будете видеть не тёмные прямоугольники, а CSS классы:
Как я уже упомянул ранее названия классов говорят сами за себя. Однако запомните, что в 12 колоночной системе на одну строку не может быть больше 12 одно колоночных элементов и т.д. Так что в какой-то степени считать всё-таки надо будет. Но теперь намного легче). В системе с 16 колонками всё то же самое. К примеру, если у вас 12 колоночная система и вы хотите создать 3 блока текста, следующие друг за другом, то вам этим трём блокам необходимо задать класс grid_4, что в сумме даст 12 (4+4+4)
Точно такая же логика рассуждения справедлива и к 16 колоночной системе для 4х блоков: 4+4+4+4 = 16. Теперь внимание: для того, что всё это работало все ваши блоки нужно поместить в один родительский контейнер с классом container_12 или container_16. Если вы никогда не сталкивались с подобными системами, то я представляю, что сейчас с вами происходит.. Теперь всё можно делать намного легче, быстрее и кроссбраузернее :) Пихай туда, пихай сюда!Кроме примитивных классов, который мы только что с вам видели, система 960 Grid поддерживает ещё несколько полезных фичей, таких к примеру, как перемещение колонки вперёд или назад. Соответственно классы будут push и pull. Примеры вы можете увидеть на изображении, которое находится ниже. Первая часть изображения состоит из четырёх колонок с классом grid_3. На второй половине изображения вы можете увидеть результат применения классов push_1 и pull_1.
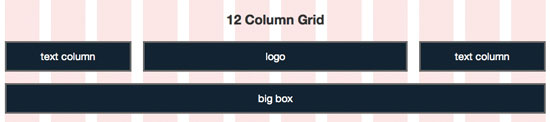
Помните, что вы можете перемещать колонки столько, сколько вам надо (но в пределах сетки). Если вы хотите переместить колонку на 2 ячейки, то вам надо выставить ей класс push_2 и т.д. Данная система позволяет разместить элементы на странице. Представьте, что у вас такая же ситуация, какая на рисунке, расположенном ниже. Блок логотипа стоит на первом месте. Теперь задача: оставить блог с логотипом на первой позиции, но сделать так, чтобы на странице он отображался в центре. До перемещения:
После перемещения:
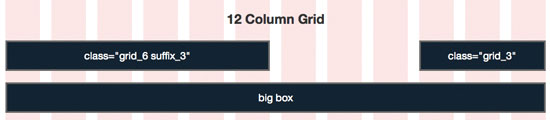
Широкие открытые пространстваЕсли же вам понадобится создать некоторое открытое пространство между блоками, то тут на помощь к вам придут классы prefix и suffix, которые работают практически как push и pull. К примеру для того, чтобы оставить 1 колонку пустой после блока используйте класс suffix_1 и prefix_1 для пустой колонки до элемента.
В примере выше, вы видите результат применения класса suffix_3 к первому элементу на странице. В начало и в конецПоследнее что вам нужно знать это ещё два класса: alpha (первый) и omega (последний), которые должны применться только если элемент является потомком элемента с одним из вышеперечисленных классов. Данные классы поставят элементы на соответствующие места - на первое и последнее. Подытожим:Всё! Теперь вы эксперт в системе 960 Grid. Вам следует помнить 5 главных идей:
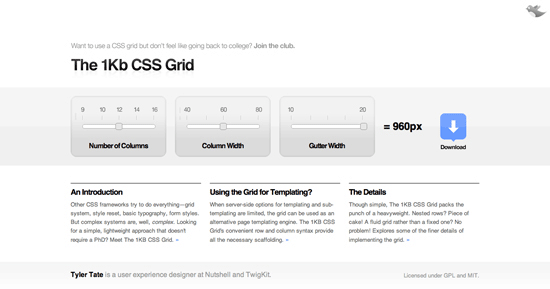
Ресурсы системы 960 GridЭто ещё не всё! В комплекте с этим замечательным CSS фрэймворком идут так же не менее полезные интернет ресурсы. Это специальный сайт, вёрстка которого была сделана с помощью системы 960 Grid. Тут вы убедитесь в том, на этой системе можно делать страницы любой сложности.
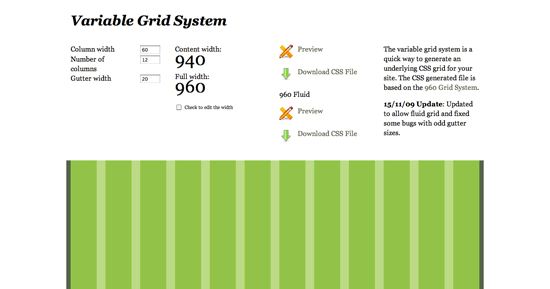
Этот сайт предназначен для тех кого не устраивают стандартные размеры данной системы и он хочет немного другие. Выставляйте свои опции, сайт сформирует для вас новый файл 960 Grid и пользуйтесь на здоровье!
То же самое, что и прошлый ресурс, только визуально всё понятнее
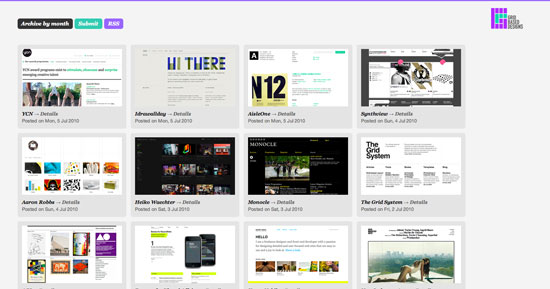
Если вы сомневаетесь в возможностях системы 960 Grid, то советую вам просмотреть галерею сайтов, которые были сделаны на данной системе
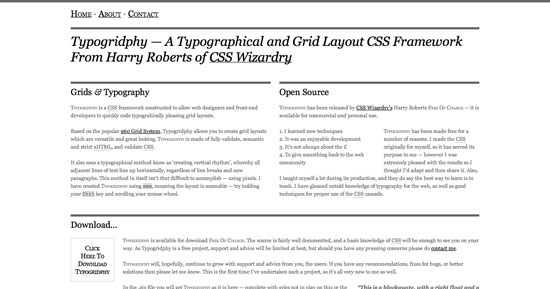
Ещё один CSS фрэймворк, основанный на 960 Grid, предназначенный для оформления текстов
Комбинация ресурса 2 и 3
Последние мыслиНесмотря на всю гибкость данной системы у неё есть некоторые ограничения. Всё это не значит, что всем нам нужно переходить на сеточные системы. Это может помешать творчеству разработчиков. Но если у вас нет особых требований, то целесообразнее использовать такую систему. Как я уже говорил, помимо данной системы, существую и другие со своими специфическими особенностями. Мы о них ещё поговорим, а пока я бы хотел узнать ваше мнение обо всём вышеизложенном. Спасибо за внимание!
Источник урока: |
|
| ← Интересный набор погодных иконок в векторе | Заготовка для sobi2 → |
|---|