| 5 Web-файлов, которые улучшат ваш сайт |
|
Порой объём кода, ежедневно проходящий через разработчиков, поражает своими размерами. Один и тот же сайт может функционировать на от одной до пяти технологиях, совершенно отличающихся друг от друга (MySQL, PHP, JavaScript, CSS, HTML). В то же время существует целый ряд мало кому известных путей повышения эффективности вашего сайта. В этой статье мы рассмотрим 5 из них. Они довольно таки просты для понимания и применения, так что у вас не должно возникнуть проблем с их внедрением. Результаты вы получите уже очень скоро.
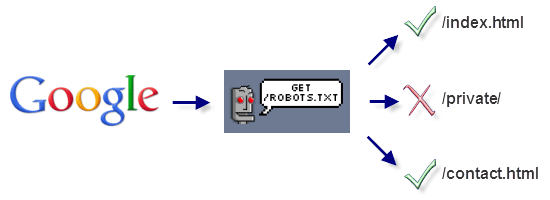
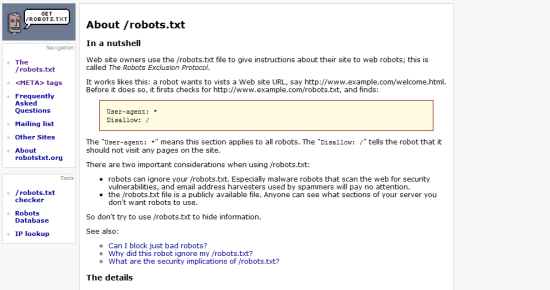
ВведениеО каких файлах идёт речь? Выбрать наиболее значимую пятерку было не так то просто, потому что таких файлов очень много (к примеру .htaccess, который мы рассматривать не будем). И все они могут сослужить неоценимую пользу для вашего сайта. Файлы, речь о которых пойдёт в этой статье, выбирались исключительно по критериям эффективности и простоты внедрения в систему. Ну и, конечно же, степени дешевизны. Итак, мы рассмотрим файлы: robots.txt, favicon.ico, sitemap.xml, dublin.rdf и opensearch.xml. Данные файлы будут вам полезны в поиске (индексировании), юзабилити и многом другом. Давайте начнём со знакомого нам файла: robots.txt. Robots.txtГлавная задача файла robots.txt, это определить какие части вашего сайта не нужно краулерить. По определению, данный файл выступает в роли «фэйс-контроля» . Если в каталоге веб сайта по умолчанию файл robots.txt отсутствует, то для поисковых механизмов нет никаких преград, они могут свободно сканировать и индексировать информацию. Запретить индексацию вы можете прямо из HTML документа, при помощи meta тега (). Однако использование одного файла даст вам преимущество в плане простоты добавления, удаления записей и обслуживания. Заметьте: стоит отметить, что использовать данный файл совсем не обязательно. Но если у вас есть конфиденциальная информация, то это как раз то, что вам нужно.
Создание файла Robots.txtВсё что вам нужно для создания файла robots.txt так это ваш любимый текстовой редактор. Стоит так же отметить, что вам необходимо сохранить файл с точным именем robots.txt (иначе ничего не получится). Данный файл должен размещаться в корневом каталоге вашего сайта, т.к. по умолчанию поисковые роботы ищут его там. Далее нам надо написать целый ряд инструкций, по которым поисковые пауки будут действовать. Структура файла robot.txt во многом схожа с CSS. Команды, которые формируют правила, состоят из пары ключ – значение. Следующая вещь, которую стоит отметить, так это то, что комментарии начинаются со знака #. Не очень удобно для документирования, но что же поделаешь. Вот пример, который запрещает поисковым роботам сканировать каталоги /members/ и /private/:
В файле robots.txt, в основном значимыми являются только 2 поля (так же существует множество нестандартных, таких как Crawl-delay, но о них позже). Первое стандартное поле это User-agent. Каждый файл robots.txt должен начинаться с объявления значения для User-agent, которое содержит список поисковых механизмов, которые вы допускаете для индексирования на ваш сайт. Использования знака * в качестве значения для User-agent означает, что вы разрешаете всем поисковым роботам следовать правилам данного файла; * Означает полное совпадение. Поле Disallow говорит о том, что доступ по данному пути категорически запрещён. В значении можно писать как каталоги (/myprivatefolder/), так и файлы (/myfolder/folder1/myprivatefile.html).
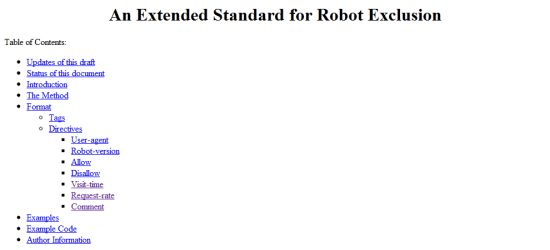
Нестандартные поля в Robots.txtКонечно же, помимо стандартов файла robots.txt также существует множество всевозможных исключений, которые позволят вам расширить возможности общения с поисковыми роботами. Помните, что нестандартные поля могут быть незнакомы некоторым поисковикам, но о самых популярных вам беспокоиться не нужно. Вот некоторые самые популярные поля:
Реже используются такие поля как Visit-time, которое разрешает поисковым механизмам заниматься индексированием только в строго обговорённое время дня или ночи. Приведу вам пример более сложного файла robots.txt:
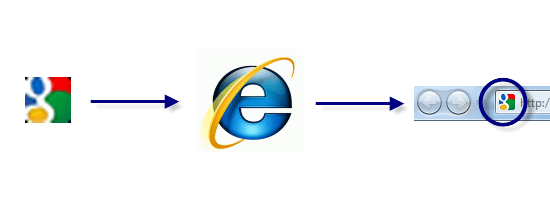
Favicon.icoFavicon (Сокращение от "favourites icon") это небольшое изображение (что-то вроде ярлыка на программу) представляющее ваш сайт. Данное изображения отображается непосредственно рядом с адресной строкой, и даёт вам возможность выделиться т.к. данное favicon будет висеть в закладках (как локально, так и в социальных сетях). Что действительно круто, так это то, что большинство браузеров поддерживают данную фичу!
Создание файла Favicon.icoДля того чтобы создать favicon, вам понадобится графический редактор для иконок. Я являюсь поклонником , но существует так же множество бесплатных вариантов, таких как , которые тоже неплохо справляется с поставленной задачей. Кроме того существуют и online варианты favicon генераторов. небольшой список. Обычные размеры favicon составляют 16x16px (или 32x32px). Да, да, да.. это то пространство, которое вам предоставлено. После того, как вы создали дизайн для вашей иконки, сохраните файл под именем "favicon.ico" в корневую папку вашего веб сервера (по умолчанию браузер ищет её именно там). Запомните: для favicon лучше использовать формат .ico т.к. некоторые браузеры не поддерживают файлы PNG, GIF или JPEG. Для того чтобы подключить favicon к вашей странице, вставьте следующий код в разделе вашего HTML документа:
Значение для атрибута rel может быть "shortcut icon" или "icon". Эти строки являются заменителями для "image/x-icon". Заметьте: Internet Explorer (и ещё парочка браузеров) по умолчанию ищут favicon в корневом каталоге вашего сайта (она там и должна находиться), однако добавлять подключение в разделе всё же необходимо. Не все же браузеры одинаково умны!..
Favicons в устройствах AppleЕсть и другой стандарт, предназначенный специально для продуктов фирмы Apple, таких как iPod, iPad, и iPhone. Для этих устройств вы можете использовать иконки размером 57×57 в формате PNG, ICO или GIF (с поддержкой прозрачного фона). Данные иконки отображаются на главной вкладке. Apple так же рекомендует использовать закруглённые углы (90). Для того чтобы данные иконки нормально отображались, добавьте следующий код в раздел :
Sitemap.xmlМногие разработчики в первую очередь беспокоятся о том, чтобы их сайт был проиндексирован такими поисковыми гигантами как Google. В то время как файл robots.txt определяет какие части сайта скрывать от индексирования, файл Sitemap.xml содержит структуру вашего сайта и страниц. Данный файл помогает поисковым механизмам ориентироваться в вашем сайте.
Первое, что вам нужно сделать, так это создать xml файл и назвать его "sitemap.xml". Данные файлы, как и прошлые, необходимо поместить в корневой каталог вашего сайта (опять же для умных и не очень поисковых механизмов). В принципе беспокоиться за то, что поисковые системы не обнаружат карту сайта не стоит, так как вы можете прописать её адрес непосредственно на сайте поисковика или в файл robots.txt. Ниже, я привёл пример простого файла Sitemap.
Каждый файл карты сайта должен начинаться с Document Type Definition (DTD), которое сообщает о выбранной кодировке UTF-8. Так же он должен быть написан на языке XML, и соответствовать официальной схеме. . Следуя вышеперечисленным правилам у вас появится файл со списком всевозможных ссылок, представляющих структуру вашего сайта. Каждый URL должен содержать два элемента: и . Структура данного файла не является сложной, так что даже не опытный разработчик без особых усилий сможет справиться с этой задачей. Для того чтобы подключить карту сайта к вашему HTML документу, в разделе вставьте следующий код:
Дополнительные Sitemap тегиПомимо простого перечисления ссылок, существует ряд других meta-тегов, которые могут быть записаны в . Эта дополнительная информация позволит паукам более детально проводить свою работу — в этом как раз и заключается вся мощь данного файла. К примеру, вы можете использовать тег , для того, чтобы обозначить дату последнего изменения (в формате YYYY-MM-DD). Вы так же можете добавить элемент , значение которого может быть always, hourly, daily, weekly, monthly, yearly, и never. Они говорят о том, как часто обновляется страница (странице, где обновления происходят ежедневно нужно выставить значение daily). Так же существует тег , значение которого может варьировать от 0.0 до 1.0. Оно говорит о степени важности страницы на вашем сайте. Вот пример, использования данных тегов:
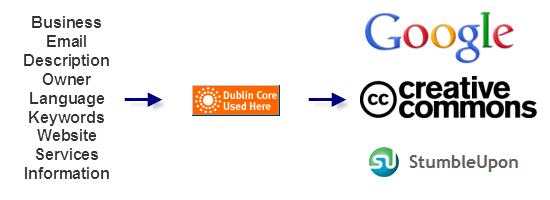
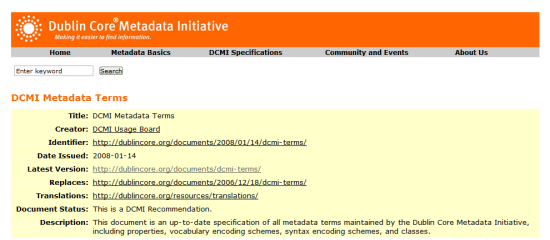
Dublin.rdfПодбор специальных метаданных стал очень прибыльным делом для SEO профессионалов. Надлежащее использование метаданных HTML и хорошо написанное содержание повышает вероятность того, что вы будете на одной из лидирующих позиций в результате поиска. Также эти данные позволяют браузерам и социальным сетям наиболее точно определить содержание ваших страниц. Файл Dublin.rdf играет роль контейнера для официальных meta элементов (согласно спецификации DCMI), которые могут повысить семантическое значение информации, которую вы предоставляете. Если вы когда либо бывали в библиотеке и искали какую-то книгу, то вы должны знать как устроена данная система. Все книги могут быть рассортированы по теме, автору или просто в алфавитном порядке. Задача DCMI создать, что-то наподобие описания для вашего сайта, которое поможет поисковым системам, социальным сетям, браузерам, и другим веб ресурсам понять что из себя представляет ваш сайт.
Создание файла Dublin.rdfДля начала вам необходимо создать файл (и назвать его "Dublin.rdf"). В целях обеспечения простой, но надёжной структуры (согласно ресурсам DCMI), данный файл должен быть составлен в формате XML, а в дальнейшем подключён к HTML документу, для того, чтобы заявить о себе.
Когда поисковый паук или другой веб инструмент, понимающий DCMI увидит данный файл, то он закэширует всю внутреннюю информацию. Это не означает, что вы не можете использовать традиционные мета теги, однако этот файл может быть хорошим дополнением.
Как и многие XML файлы, RDF документ содержит DTD — остальное это описательная информация (включая и ссылку на источник). Если вы взглянете на приведённый пример, то увидите набор элементов (которые начинаются с префикса dc:) — они содержат метаданные. Существует целый ряд других тегов, которые вы можете добавить (список находится ). Просто напишите элемент и соответствующее содержание согласно правилам спецификации DCMI. Данный файл будет отображать семантическую сторону вашего сайта, которая сыграет свою роль в общении с другими веб ресурсами и приложениями! Для того чтобы подключить данный файл к страницам, просто вставьте следующий код в раздел :
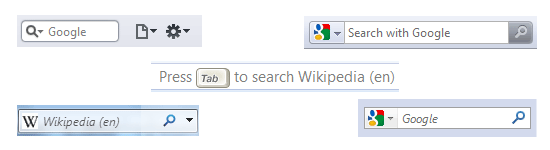
OpenSearch.xmlВозможность осуществления поиска это важный аспект взаимодействия информации. Файл OpenSearch позволяет вам создать пользовательскую поисковой систему, (на вашем собственном сайте) включая все самые крутые фишки для современных браузеров, которые могут взаимодействовать с OpenSearch; это точно. Если вы всё ещё хотите организовать поисковую систему на вашем сайте, ядро данного механизма поможет вам в этом.
Как и во всех предыдущих случаях, мы должны подготовить специальный файл, предназначенный для этих целей. В отличии от файлов robots.txt или sitemap.xml, тут мы можем задать файлу любое имя. Тем не менее, по рекомендациям OpenSearch файл лучше назвать "opensearch.xml". Файл начинается точно так же как и все предыдущие. Далее следует множество тегов, таких как: , и (чувствительны к регистру), где вам надо разместить описание вашего сайта. Вот пример для нашего сайта используя Google Search.
Использованные теги:
Разместите подключение в разделе :
Другие теги OpenSearchСуществует целый ряд дополнительных тегов. Вот некоторые из них:
Пример использования:
Просто и эффективноНесмотря на то, что мы довольно таки подробно описали эти 5 файлов, всегда есть то, что необходимо освоить самостоятельно, но без сомнения вы от этого только выиграете. Эти файлы являются дополнением к тому, что у вас написано на HTML, CSS, и JavaScript. Так что вперёд! Пробуйте! Источник урока: |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ← Шаблоны от студии LernVid.com | 10 преступлений юзабилити → |
|---|


























Комментарии
Наверное имелось в виду 9 пикселей - 9px ?
RSS лента комментариев этой записи