CSS имеет прекрасное свойство white-space, которое игнорируется большинством новичков. Вероятно, вы без него сможете работать достаточно долгое время. Но стоит узнать данное свойство поближе и попробовать использовать его в своих работах, то вы будете обращаться к нему снова и снова.
В данном уроке мы разберем свойство CSS white-space в очень практичной манере.
Немного основ HTML
В (X)HTML каждый раз, когда в вашей строке кода встречается несколько следующих друг за другом пробелов, браузер по умолчанию будет обрезать из (или сворачивать) до одного пробела. Такое функционирование очень удобно, потому что позволяет корректно структурировать текст и разделять элементы в (X)HTML, так что их легко читать и редактировать — без создания нежелательных пробелов и переводов строк при выводе в браузере.
Если вам нужно сохранить все пробелы и переводы строк в их оригинальной манере, то вы можете использовать корявого двоюродного брата свойства white-space — тег <pre>. Весь контент, помещенный внутрь тега <pre> будет выводиться идентично тому, что размещено в тексте кода. В этом случае единичная строка текста будет сдвигать границы своего родительского элемента, если в ней нет символа перевода строки. Таким образом, если по умолчанию в браузере при выводе HTML игнорируются множественные последовательные пробелы, то вы можете изменить такое поведение с помощью тега <pre>.
(X)HTML также позволяет использовать пробел без перевода строки ( ). Если вам нужно сохранить в строке несколько последовательных пробелов, которые нельзя сворачивать в один, то можно использовать символы пробела без перевода строки. Также есть старый метод с использованием тега <nobr>, но данный тег не рекомендуется использовать, так как он выводится из употребления.
Свойство CSS white-space является совершенным методом для выше перечисленных методов (X)HTML, которые контролируют пробелы в тексте документа.
Определение и возможные значения.
С помощью возможный значений свойство white-space дает нам способ через CSS определять, как браузер будет управлять множественным пробелами и символами перевода строки. Конечно, в части документа, которая ограничивается с помощью использования селекторов CSS.
Ниже перечисляются различные значения свойства white-space с демонстрацией их работы:
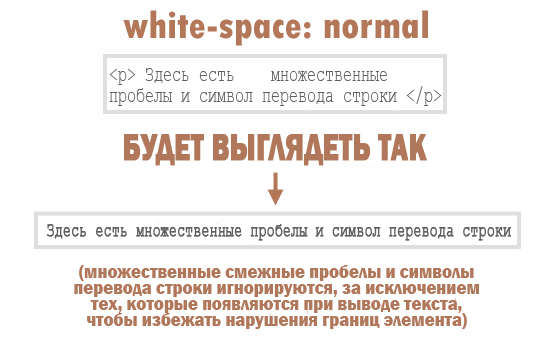
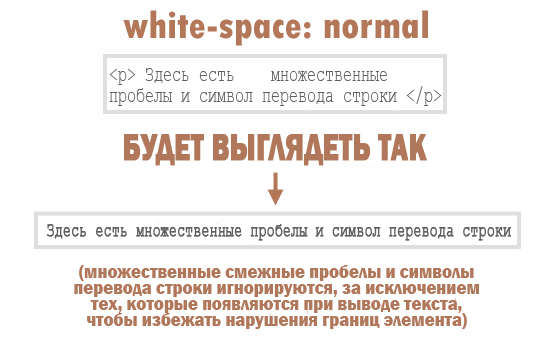
Значение: normal
Это значение по умолчанию. Если оно задано, то результат вывода в браузере ничем не будет отличаться от обычного. Использовать данное значение следует тогда, когда нужно изменить другое ранее установленное значение свойства white-space, или в случае наследования элементом-потомком нежелательного значения свойства.

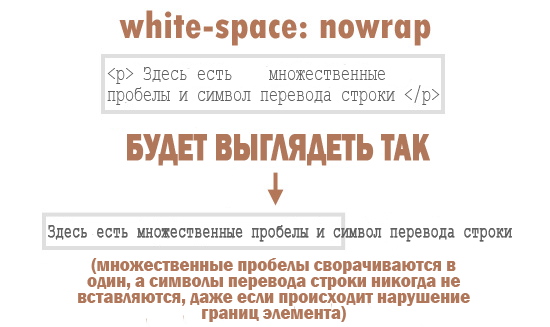
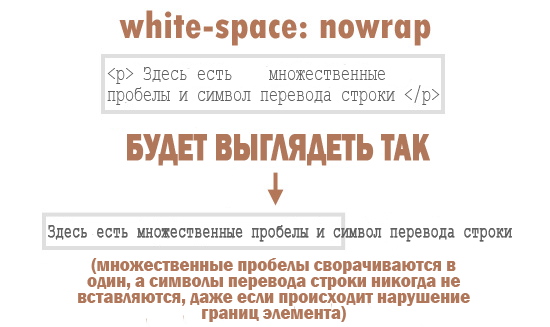
Значение: nowrap
Это наиболее часто используемое значение свойства white-space, потому что оно действует почти идентично значению normal, за исключением того, что перевод строки никогда не будет вставлен, даже если строка выходит за границы элемента.
Элемент, который имеет свойство white-space со значением nowrap никогда не будет прерывать строку или встроенный элемент, вместо этого он расширит свои (или родительского элемента) размещая все в одну строку. Но множественные смежные пробелы будут свернуты в один, как обычно.

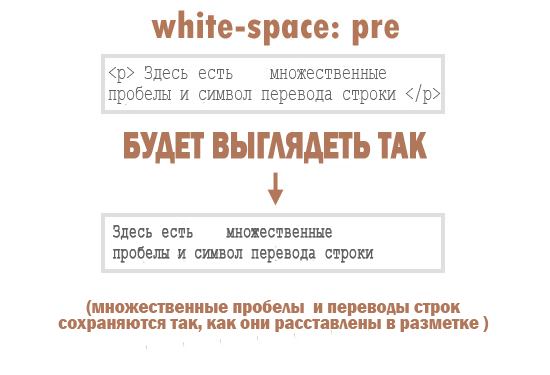
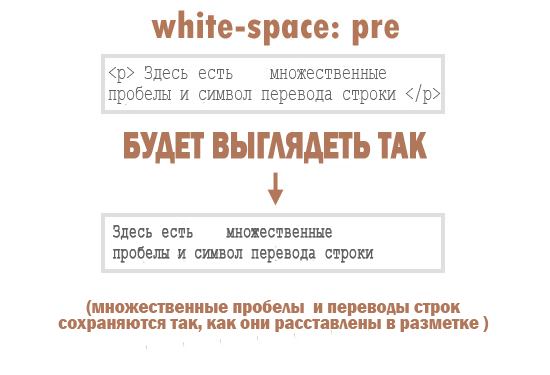
Значение: pre
Данное значение работает в точности как и тег <pre>. Все множественные пробелы и переводы строк сохраняются, создавая внешний вид вывода таким, как он задан в разметке. Также как и при использовании тега <pre>, если строка выходит за границы элемента, то границы раздвигаются, сохраняя структуру строки.

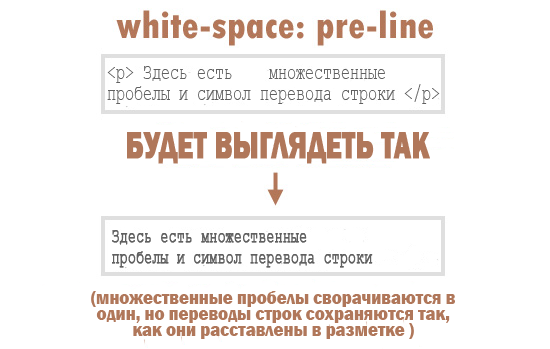
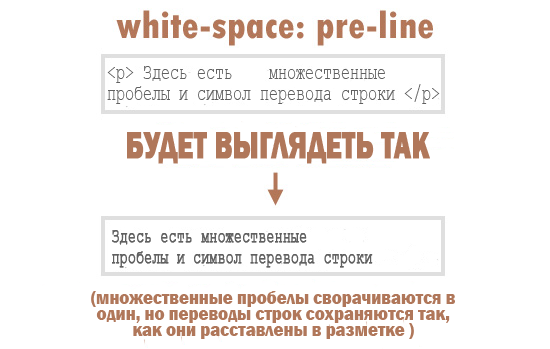
Значение: pre-line
Данное значение работает также как и значение по умолчанию (normal), за исключением одного: символы перевода строки в HTML будут действовать при выводе в браузере. Множественные пробелы между элементами сворачиваются в один. Данное значение не поддерживается в Internet Explorer до версии 7, Firefox до версии 3.0, и Opera до версии 9.2.

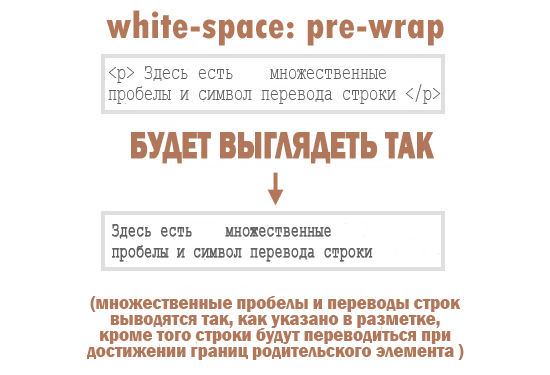
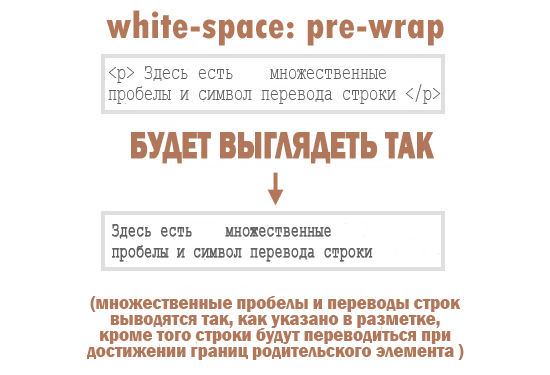
Значение: pre-wrap
Данное значение действует также как и pre, за исключением того, что строки будут прерываться в соответствии с границами родительского элемента. Таким образом формирование текста в одну строку с расширением границ производится не будет, но множественные пробелы и переводы строк сохраняются при выводе в браузере. Данное свойство не поддерживается Internet Explorer до версии 7, и Firefox до версии 3.0.

Несколько примеров использования
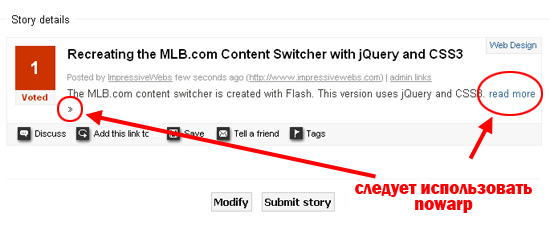
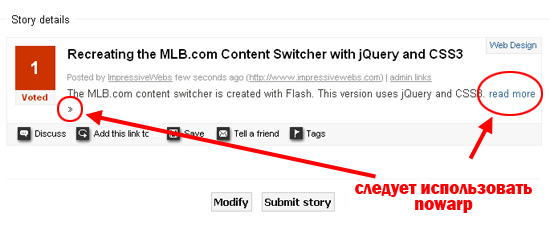
Наиболее ярким примером использования свойства white-space, является применение его к ссылке, которая не должна прерываться символом перевода на новую строку. Взгляните на пример страницы на рисунке ниже:

Сссылка “read more” имеет символ » (») в конце, но по причине недостаточности места, символ перенесен на следующую строку. Такая неприятность может быть исправлена с помощью свойства white-space со значением nowrap, назначенного для ссылки . Ссылка должна быть перемещена целиком на следующую строку без разрывов. Данный пример также демонстрирует факт, что свойство white-space влияет только на контент внутри элемента, к которому оно применено. Таким образом, хотя вся ссылка будет перемещена на следующую строку, текст внутри элемента не будет разделяться символами перевода строки.
Так что значение nowrap свойства white-space может помочь избежать некоторых проблем при форматировании текста документа. Так как значения pre-line и pre-wrap не работают с Internet Explorer, их не рекомендуется широко использовать в своих работах. Однако с расширением поддержки, они могут быть очень полезны при верстке страниц.
Распространенная ошибка новичков
Одной возможной проблемой новичков при использовании данного свойства (как в выше приведенном примере) является предположение, что установка свойства whitespace: nowrap для элемента предотвратит его перевод на следующую строку в случае нарушения границ родительского элемента. Однако свойство white-space действует только на элементы-наследники внутри и не влияет на сам элемент.