| Верстка сайта на 960 Grid - практика |
|
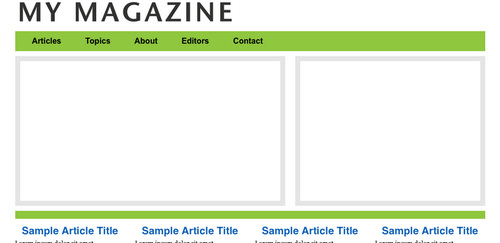
Представьте, что нам дали дизайн для вёрстки. Сначала мы должны наметить себе план реализации структуры сайта, а только потом приступить непосредственно к коду. После изучения этой статьи вам будет по зубам любая классическая вёрстка за кротчайшие сроки и натуральный цвет волос на многие годы (без седины). Итак, вот наш дизайн:
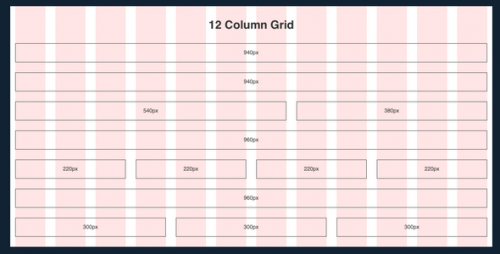
1. Создание сеткиКак вы уже знаете, система 960 Grid использует целый набор классов и доступна в нескольких вариантах (12 колоночной и 16 колоночной версиях). Основной контейнер, независимо от количества колонок всегда будет шириной 960px. Для этого дизайна мы выберем 12 колоночную систему. Каждый блок в системе 960 Grid имеет внешний отступ (margin) 0 10px. Это гарантирует нам ровные, пропорциональные отступы в 20px. Для тех, кого смущает размер 960px, советую взглянуть на вот эту схему. Данный размер является оптимальным для подавляющего большинства разрешений мониторов. Итак, у нас есть возможность создавать блоки вот такой ширины:
У каждого размера есть свой класс, название которого строится по схеме grid_X, где X это количество колонок. Если вам нужен блок в 960px, то следует выбрать класс grid_12. Для того, чтобы активировать систему 960 Grid, необходимо родительскому контейнеру задать класс container_12 или container 16. Ниже находится небольшой пример страницы, состоящей из 3х блоков. Ширина первого равна ширине 960px, остальные 2 в два раза меньше: <div class="container_12"> Запомните, что когда вы заполняете строку блоками с классом grid_X, убедитесь в том, что в сумме они дают не больше 12. К примеру как у нас - два блока grid_6 + grid_6 = 12. Меньше можно: 6, 4, 2 и т.д. Теперь, когда мы пробежались по основным принципам, можем приступить к практическому занятию: 2. Создаём Mock-UpПопробуем построить схему того, что нам надо сверстать. В первую очередь нам необходимо 2 блока по 960px. Один для логотипа, другой для навигации. Дальше 2 блока (на одной строке), для постера и презентации сайта, блок разделитель (на всю ширину), 4 колонки (на одной строке), снова блок разделитель и футтер. Приблизительно вот так:
Я думаю, что после просмотра изображения вы уже знаете, какие классы нам необходимы. Попробуйте подобрать их сами, а потом взгляните на код ниже, чтобы убедиться в правильности ваших мыслей:
Помните, что в конце каждой строчки нам необходимо вставлять <div class="clear"></div> для нормального отображения во всех браузерах. Не забудьте так же заинклудить 960 Grid CSS на вашу страницу в разделе head. Итак, скелет готов, так что пора заняться оформлением. Зададим высоту и фоновый цвет блокам разделителям. Высота блока с меню будет зависеть от самого меню. Так же не забудьте добавить логотип: div.spacer {
Вот что у нас должно получиться: <div class="container_12"> Информация нас сейчас совершенно не интересует, так что в центральные колонки можете вставить контент с вот вот страницы. Перед тем, как заняться верхней частью, займёмся нижней. В нашем дизайне фон футера окрашен в серый цвет. На данный момент мы не можем это реализовать так как если вы помните, между блоками есть некоторый отступ, который не позволит нам полностью закрасить данные участок. Для решения этой задачи вынесем 3 блока, относящиеся к футеру в отдельные блок с id = footer. Ещё одна деталь: когда мы используем классы внутри классов, то хорошо бы задать значения alpha (для того, чтобы указать какой блок будет первым и omega - для последнего): <div class="grid_12" id="footer"> div#footer {
Превосходно! Теперь у нашего футера есть цвет фона. Добавите в него какой-то текст и приступим к блоку с навигацией. По всем законам современных принципов вёрстки, навигация это ненумерованный список. Добавьте следующий код и стиль: <div class="grid_12" id="navbar"></div> div#navbar ul {
Круто! У нас всё клеится. Всё что осталось, так это блок с постером и презентацией сайта, но перед тем, как мы приступим к их реализации я бы хотел сказать несколько слов о CSS фрэймворках в целом. 3. CSS фрэймворки не решат все ваши проблемыПеред тем, как начать делать вёрстку дизайна на CSS фрэймворке вы должны учесть некоторые минусы данных систем. Читая данную статью вы не могли не заметить, что правила построения страницы очень строги. Всё имеет свой фиксированный размер. При изменении ширины одного блока, приходится менять и другие. В любом случае надо чем-то жертвовать. К примеру, что вы будете делать, если у вас дизайн на 1000px, а 960 Grid позволяет создавать ширину максимум 960px... А вы хотите 1000px! Без массивного изменения кода, это реализовать невозможно. К примеру клиент захотел сайт пошире или дизайнер несогласен с вашей реализацией. Есть ещё одна проблема, касающаяся высоты колонок. Если у трёх колонок один и тот же цвет фона (как у нас в футере), необходимо, чтобы эти колонки были одинаковой высоты. Ещё один существенный минус: использование дополнительных отступов и создание рамок ведёт к разрушению всей вёрстки. Для того, чтобы добавить то, что необходимо и ничего не разрушить нужно компенсировать добавляемые размеры. Сейчас покажу как. Приступаем к отделке верхней части. 4. Верхняя секцияВо-первых решим проблему с высотой колонки - сделаем её фиксированной. Далее создадим пустые div в одном и другом блоке. В них будет располагаться рисунок или текстовая информация. Внутренние отступы устанавливать не будем т.к. можно нарушить пропорцию ширины сетки. Создадим небольшой внешний отступ тегам p, для того, чтобы текст красиво смотрелся. <div class="grid_7 topSection"> В данном случае для стиля лучше создать класс, а не ID, т.к. нам надо применить его к нескольким блокам. При необходимости, это так же позволит нам в 2 счёта поменять высоту. Вот так выглядят наши классы: div.topSection div {
Круто! Давайте посмотрим, что у нас получилось:
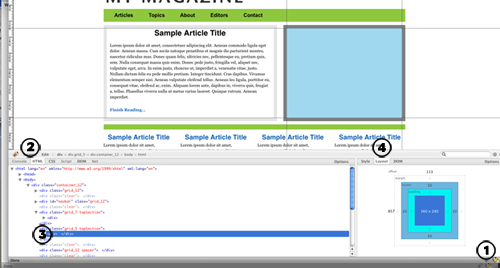
Готовы для заполнения? Тогда в левый блок закиньте какой-то текст, но не переусердствуйте, чтобы не превысить высоту. На самом деле в реальных проектах, дизайнер должен всё это рассчитывать (количество символов, которые будет удовлетворять размеры блока); Перед тем, как вставить изображение в правый блок, нужно определиться с его размерами, если вы ещё этого не сделали. Это можно сделать на ранних стадиях разработки дизайна или через FireBug. Нажмите Inspect. Кликните по div, который нам нужен. Выберите вкладку Layout. После этого вы увидите всю необходимую вам информацию. В помощь вам следующее изображение:
На скриншоте постер имеет размеры 360x280. Найдите изображение и создайте для него стиль: img#poster {
Вот и все! Шаблон готов. Теперь осталось только заполнить реальным контентом и выложить в сеть:
5. Знайте ваши возможностиТеперь, когда всё готово, подведём некоторый итог. 960 Grid позволила нам за 15 минут наклипать шаблон. Круто? Да! Проверяли ли мы его в IE6, IE7? Нет! Должны? Нет. Это всего лишь начало! Что теперь делать? Теперь необходимо показать его заказчику и посмотреть на реакцию. Если его это устроит, то можно приступить к тестированию, а если нет, и заказчик захочет что-то посложнее, то придётся писать всё с нуля самому. Ещё раз повторю. CSS фрэймворки не решают всех проблем. Несмотря на это тысячи разработчиков пользуются ими как обычным инструментом веб-разработки потому что как и у любого инструмента, у CSS фрэймворков есть своё поле, для широкого применения. В любом случае, если запросы к дизайну не супер специфичные (80% случаев), то с помощью 960 Grid можно сэкономить много времени - а время деньги!
Источник урока: |
|
| ← А ваш сайт готов для мобильных устройств? | интеграция JComments и K2 → |
|---|