|

Чтобы изменить логотип в шаблонах CMS Joomla, для начала вы должны досканально изучить код установленного шаблона. Раньше практически все популярные студии по изготовлению шаблонов размещали логотип самого шаблона непосредственно в файле шаблона - index.php, который находится в папке /templates/название_шаблона/.
В последнее время многие разработчики студийных шаблонов убирают изображения логотипа в CSS файл, на самом деле это правильней с любой точки сайтостроения. Код вставки логотипа может находится в HTML, PHP и в CSS файлах шаблона. Файл самого логотипа может находится в папках:
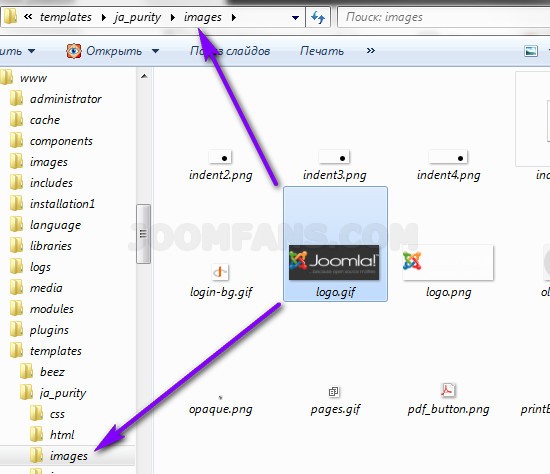
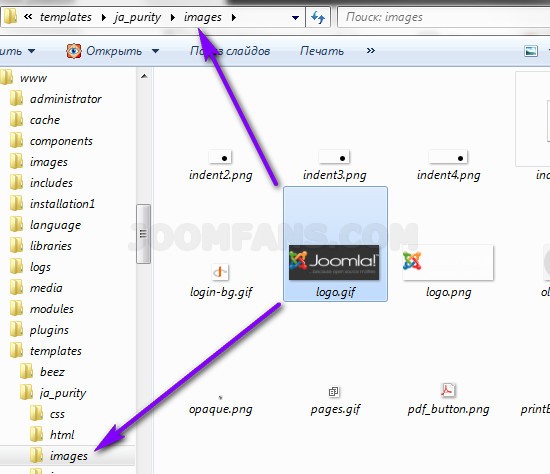
- /templates/название_шаблона/images/ - самый распростаненный и правильный вариант
- /images/ - используется редко, но все равно время от времени некоторые разработчики любят повыпендриватся
Обычно логотип имеет название logo и может быть использован в нескольких расширениях JPG, PNG или GIF. Соответственно название может отличатся от написанного т.к. все разработчики имеют свое понятие о том как должен правильно называтся логотип: logo.png или logo-bg.gif.

Существует несколько вариантов изменения логотипа шаблона.
Вариант № 1 (простая замена логотипа)
- 1. Посмотрите размер и имя вашего текущего логотипа в папке с изображениями шаблона
- 2. Откройте любой графический редактор (например: Adobe Photoshop), создайте логотип и сохраните его в таком же размере и с таким же названием как и у логотипа вашего шаблона.
- 3. Откройте в админке CMS Joomla - Media Manager (Медиа менеджер) или откройте папку с изображениями с любом FTP клиенте (например: FileZilla Client)
- 4. Загрузите изображения с заменой старого логотипа.
- 5. Обновите страницу сайта в браузере и любуйтесь новым логотипом.
Вариант № 2 (изменение кода и размера логотипа)
- 1. Создайте новое изображение необходимого размера (например в редакторе Adobe Photoshop),
- 2. Сохраните изображение под именем logo.png и загрузите на сервер в папку с изображениями в шаблоне
- 3. Откройте файл index.php вашего шаблона (/templates/название_шаблона/index.php) найдите вывод логотипа обычно это в верхней части кода шаблона. Измените дескриптор <img src="/"> в исходном коде шаблона на свой код. Если логотип шаблона не использует CSS стили оформления, то размеры можно указать непосредственно в дескрипторе, например — height: 100px; width: 200px;
- 4. В итоге код вывода логотипа шаблона должен выглядет примерно так: <img src="http://мой-сайт.ру/images/logo.png" alt="Logo JoomFans" height="100" width="200">
- 5. Обновляете страницу сайта и корректируете вывод логотипа используя стили.
Вариант № 3 (использование логотипа со стандартным HTML модулем)
Некоторые разработчики практикуют вставку логотипа в шаблон, используя встроенный модуль вставки произвольного HTML кода. Данный способ обычно практикуют ребята из популярно студии YooTheme. Если у вас есть свободная позиция для модуля, то вы можете просто создать произволный HTML код используя модули Joomla, после загрузить изображение на сервер и вставить его в модуль. После чего остается только опубликовать модуль с изображением в необходимой позиции на сайте.
- 1. Откройте меню Расширения » Менеджер модулей и нажмите на кнопку создать
- 2. Создайте модуль под названием «Произвольный HTML-код»
- 3. Загрузите изображение логотипа используя визуальный редактор и вставьте его код в созданный модуль «Произвольный HTML-код»
- 4. Опубликуйте модуль «Произвольный HTML-код» в необходимой позиции на сайте (например позиция - logo)
- 5. Обновите страницу на сайте, любуйтесь новым логотипом.
Вариант № 4 (изменение кода шаблона и применение CSS стилей оформления)
Если вы хотите разместить логотип и использовать его в CSS стилях вам необходимо отредактировать 2 файла шаблона: index.php и любой CSS файл шаблона, например templates.css
- 1. Откройте файл index.php в папке /templates/название_шаблона/
- 2. Найдите код вывода логотипа или вставьте код в то место в котором требуется вывести логотип сайта: <a href="/" id="logo"></a>
- 3.Откройте CSS файл шаблона, обычно он находится в папке /templates/название_шаблона/CSS/ и пропишите в любом месте данного файла следующий код: #logo {background:url(../images/logo.png) 0 0 no-repeat; width: 200px; height: 100px;}
- 4. Создайте файл логотипа logo.png с размерами 200x100px и загрузите его в папку изображений шаблона /templates/название_шаблона/images/
- 5. Обновите страницу сайта и при необходимости отредактируйте вывод логотипа в CSS файле, например изменение размера, изменение отступов с использованием команд margin или padding.
|












Комментарии
Написаны и показаны пути где может находится логотип, также написаны 4 варианта использования логотипа в шаблоне.
Если вы ничего не поняли из данной статьи, то joomla или вообще сайтостроение - не ваше! Попробуйте себя в какой нибудь другой сфере деятельности.
Я испробовал всех. Но подошел 4 вариант!
Он просто в очках читает, тех что на фото...
RSS лента комментариев этой записи