| JA Social Locker - социальный замок Joomla |
| 1 1 1 | Версия: 1.0.0 |
 Новый модуль под названием JA Social Locker или Социальный замок для CMS Joomla от ребят из студии JoomlArt. С помощью социального замка можно скрыть любое содержание в статьях вашего сайта. Чтобы открыть заблокированное содержание, пользователям вашего сайта нужно будет просто поделится ссылкой в одной из популярных социальных сетей Twitter, Facebook или Google+.
Например вы опубликовали на своем сайте код на скидку какой либо продукции или ссылку на загрузку файла. С помощью социального замка вы можете легко скрыть эти данные. Чтобы просмотреть этот код или ссылку на загрузку файла, пользователю сайта обязательно нужно будет поделится ссылкой в соц.сетях. После этого на сайте автоматически отобразится заблокированные данные. Благодаря этому вы привлечете на свой сайт потенциальных посетителей и неплохой трафик с соц.сетей. По словам разработчика прирост может доходить до 30-50%.
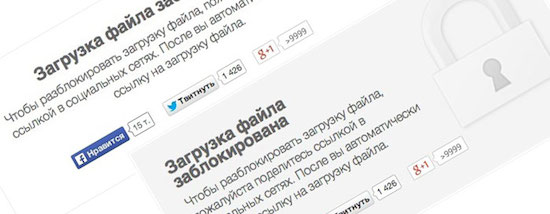
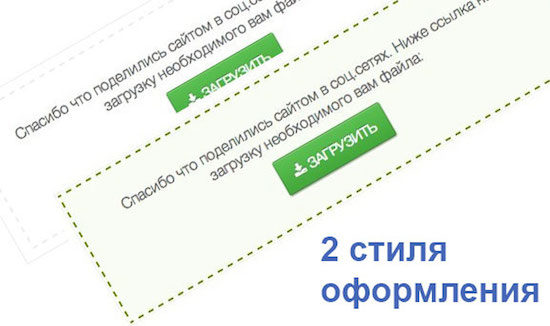
Модуль имеет 2 темы оформления (серая с замком + чистая белая) и подойдет для любого сайта.
Настройки модуля социального замка, очень простые и не требуют особых знаний разработчика. Достаточно просто установить модуль через стандартный установщик Joomla, далее включить его и настроить вывод в статье.
Возможности модуля
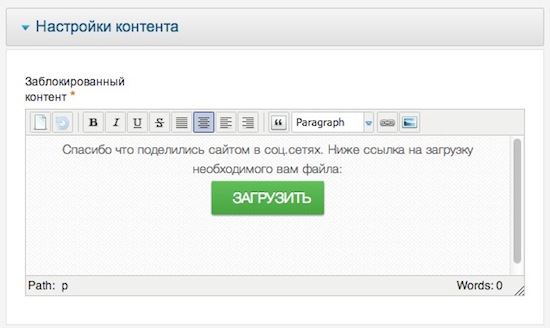
 Настройки контента который нужно заблокировать. Впишите любой текст с помощью редактора Joomla.
Системные требования
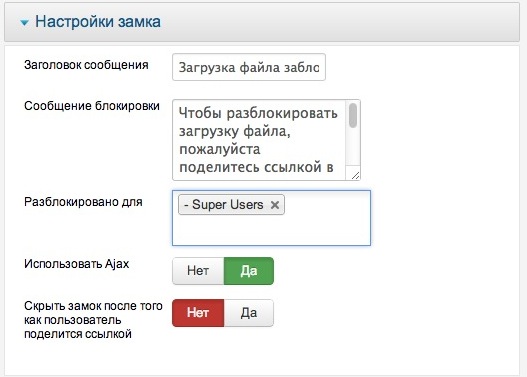
 Настройки социального замка JA Social Locker. Как использовать модуль?:Очень просто. Установите модуль JA Social Locker через админку Joomla, зайдите в его настройки, настройте отображение и вывод модуля, после чего измените заголовок модуля, например на «Замок». Далее опубликуйте модуль на всех страницах сайта (сделайте привязку ко всем меню и контенту, т.е. "На всех страницах"). Позицию для модуля выбирать не нужно, просто оставьте это поле пустым, т.к. модуль работает только в контенте.
После этого вам нужно перейти в статью где вы хотите разместить социальный замок, и вставьте там в необходимом месте следующий код: {loadmodule mod_jasocial_locker,заголовок-модуля}
Вместо заголовка модуля используйте название своего модуля, в нашем случае это «Замок»: {loadmodule mod_jasocial_locker,Замок}
После сохраните статью, перейдите на нужную страницу сайта и увидите ваш модуль.
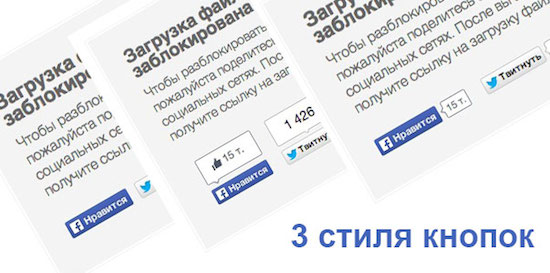
 Модуль имеет 3 стиля социальных кнопок (большие, без счетчика и стандартные)
Модуль идеально подойдет для продвижения сайта в социальных сетях или продвижения какого либо продукта. Если посетителям вашего сайта действительно интересно что находится под «закрытым» замком, они обязательно поделятся ссылкой чтобы открыть его.
Модуль имеет 2 темы оформления заблокированного контента.
Хотелось бы отметить что мы сделали полную русификацию и добавили по умолчанию русский язык для модуля JA Social Locker. Поэтому проблем с настройкой модуля у вас не должно возникнуть, т.к. при наведении на каждую опцию модуля отображается всплывающая подсказка на русском языке. В случае если у вас возникнут какие либо вопросы по настройке модуля, пишите в комментариях.
Вам нужна функция изменения цвета бэкграунда в теме модуля? Например черный или желтый цвет? Если да, пишите в комментариях и мы сделаем для вас такую возможность.
01.05.2014 - исправлена проблема русификации и орф.ошибки в J2.5. Можно просто заменить файл mod_jasocial_locker.xml и ru-RU.mod_jasocial_locker.ini или просто переустановить модуль через установщик, при этом настройки модуля не сбросятся. |
|
Похожие новости |
|
| ← Universal AJAX Live Search | JA Google Chart - модуль отображения графиков и диаграмм → |
|---|












Комментарии
Спасибо.
Да, все верно. Вставьте в нужном месте материала K2, код и все будет работать. Пример работы модуля в K2:
Спасибо за информацию. Ссылка исправлена.
Цитирую Игорь Анатольевич:
Достаточно просто прописать заблокированный контент в настройках модуля как показано здесь - http://joomfans.com/images/articles/ext/social_locker_content_settings.jpg
Далее просто в контент вставляете код:
{loadmodule mod_jasocial_lo cker,заголовок-модуля} - где заголовок модуля, название вашего модуля. Больше в контент и в текст статьи кроме этого ничего вставлять не нужно.
Рекомендую, чтобы быстро найти проблему, переключите временно сайт на стандартный шаблон и попробуйте после этого работоспособнос ть модуля. Если не поможет то посмотрите какие плагины у вас включены, и также отключайте их по одному, пробуя после каждого раза модуль.
Хотя я все таки больше склоняюсь к вашему шаблону, т.к. он тоже использует JS скрипты, и тем более также использует noconflict.js, как и сам модуль JA Social.
Попробуйте то что написал выше, если не получится пишите, думаю найдем решение проблемы.
RSS лента комментариев этой записи